Ссылки в комментариях блога на Blogger
В начале я планировал опубликовать всего одну статью по уменьшению количества ссылок в блогах на Blogger. Но, по мере написания статьи, выяснилось, что информации слишком много. Значительная её часть неизбежно дублировалась. Так что вместо одной большой статьи, получится целая серия, но уже с конкретными решениями. А начну я со ссылок в комментариях.
Содержание:
Ссылки в комментариях блога на Blogger
В блогах на платформе Blogger, обычно, очень много ссылок, как внешних так и внутренних. Ссылки это не плохо и не хорошо, главное чтобы они были актуальными. Всё просто, если ссылка не нужны пользователю, она не нужны и поисковой системе. Тем не менее, есть место и неоднозначным ситуациям, когда приходится искать компромиссное решение. К таковым я отношу и проблему ссылок в комментариях.
Начнём с того, что ссылки в комментариях, позволяют получить представления об их авторах. Если бы речь шла о новостном сайте, этим можно было бы пренебречь, т.к. связь с аудиторией здесь на уровне потребительского спроса. Гораздо более важным выглядит взаимодействие с аудиторией в авторских блогах. По крайней мере, в тех, где подразумевается диалог автора блога и/или статьи с комментаторами.
В тоже время, большое количество ссылок на странице статьи снижает её общую привлекательность для поисковых систем. Даже наличие rel='nofollow'не решает проблему, а в некоторых случаях усугубляет её. Дело в том, что nofollowявляется признаком недоверия к ссылке и массовое их наличие вызывает не самое положительное восприятие ситуации.
Конечно, вы всегда можете отделить комментарии от статьи, перенеся их на отдельную веб-страницу. Правда, в таком случае, вы теряете тот дополнительный информационный контент, которые создают сами комментаторы. К тому же вы усложняете им задачу, что имеет свои закономерные последствия.
Всё выше изложенное было приведено только для того, чтобы подвести вас к предлагаемому мной компромиссному решению. Решению, которое даст ответ на вопрос «где взять ссылки?» для интересующихся им комментатором и не будет вредить вашему блогу. А суть компромисса сводится к тому, чтобы выводить URL-адрес в виде обычного текста. Ссылок нет, но есть нужная нам информация об авторе комментария, которая идёт в плюс и ему самому.
Как убрать ссылки в комментариях блога на Blogger?
К сожалению, в шаблоне блога на Blogger, можно редактировать только код вывода одноуровневых комментариев. Если вы используете древовидную (двухуровневую) систему комментариев, что-то изменить не получится. Код последних генерируется автоматически на уровне сервера и не подлежит редактированию пользователем в шаблоне. Поэтому я буду рассматривать вариант только с одноуровневыми комментариями, которые и использую в своих блогах на Blogger.
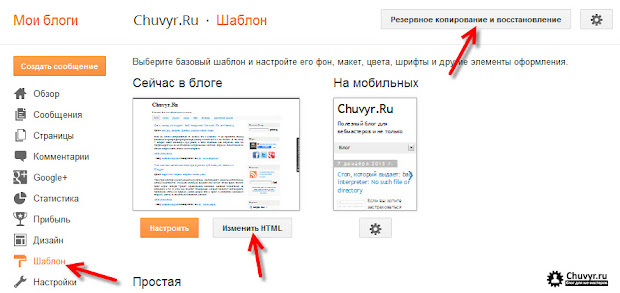
Шаг 1. Заходим в раздел «Шаблон» вашего блога на Blogger. На всякий случай, делаем резервную копию шаблона, это кнопка «Резервное копирование и восстановление». Далее кликаем кнопку «Изменить HTML».

Шаг 2. Код системы комментариев находится в includableс id='comments'виджета Blog1. Другими словами, вам нужно найти в шаблоне такую строку:
<b:includable id='comments' var='post'>
Если includableсвёрнут, т.е. слева от него есть стрелочка (там, где нумерация строк), его надо развернуть, кликнув по этой стрелочке.
Шаг 3. Дальше находим, что-то вроде следующего кода:
<b:if cond='/2014/01/data:comment.authorUrl'>
<a expr:href='/2014/01/data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
Как вы видите, по умолчанию, а шаблонах Blogger для ссылки прописан атрибут rel='nofollow', но от этого ссылка не перестаёт быть ссылкой. В тоже время, ссылка на сайт автора комментария – полезна, т.к. даёт представление о нём.
Шаг 4. Здесь я пошел на компромисс и отображаю URL-адрес как обычную строку, например:
<b:if cond='/2014/01/data:comment.authorUrl'>
<data:comment.author/> - <data:comment.authorUrl/>
<b:else/>
<data:comment.author/>
</b:if>
Вот собственно и всё. Не забудьте кликнуть кнопку «Сохранить шаблон».
Конечно, здесь можно более серьёзно изменить формат и структуру комментария, но я решил предложить вам самый простой вариант, который смог бы реализовать и новичок. С другой стороны, теперь вы знаете что, как и почему, а значит, сможете переделать всё так, как сочтёте нужным. На этом у меня пока всё. Спасибо за внимание. Удачи!